목적 : VSCode에서 Draw.io를 연동해서 써보자
미국 기준으로 6월 1일에 VSCode Diagrams Plugin에 대한 Post가 올라왔다.
요즘은 주로 Software Design을 할 때 Draw.io를 쓰고 있는 나로써는 굉장히 좋은 소식이어서
글을 남겨 보려고 한다.
https://www.diagrams.net/blog/embed-diagrams-vscode
VS Code에 Diagrams Plugin 설치하기

Extension 버튼을 눌러서 Plugin 조회 창에 Draw.io를 조회한다.
Henning Dieterichs
라는 이름을 갖은 개발자가 만든 Plugin을 install 하면 되는데.. 업데이트 log를 보니 작년부터 사용 가능했던 것 같다.
왜 이제서 이 내용을 Post 했는지 모르겠지만 일단 더 진행해 보겠다.

여러가지 버전이 있는데 이걸 다운 받으면 된다.
unofficial이라고 써있는데 공식 Blog에서 소개했으니 사실상 official이 된 거 아닐까 한다.
새로 만들어 보기
신규 프로젝트를 만들고 확장자 .drawio 로 된 파일을 생성한다.
이후 해당 파일을 클릭하면

상기와 같이 바로 draw.io가 연결된 것을 볼 수 있다.
Edit가 바로 가능한 확장자는
- drawio
- dio
- drawio.svg
- drawio.png
이다
Live Share
draw.io의 가장 강력한 점은 쉬운 Diagram을 그린다는 것에 있다고 생각한다. Design을 같이 보면서 개발을 한다면 쉽겠다 생각했는데 Live Share기능도 Draw.io Extension에서 지원 한다고 한다.

Extension에서 Live Share를 인스톨 하자

Install이 완료 되면 Live Share라는 버튼이 생긴다.

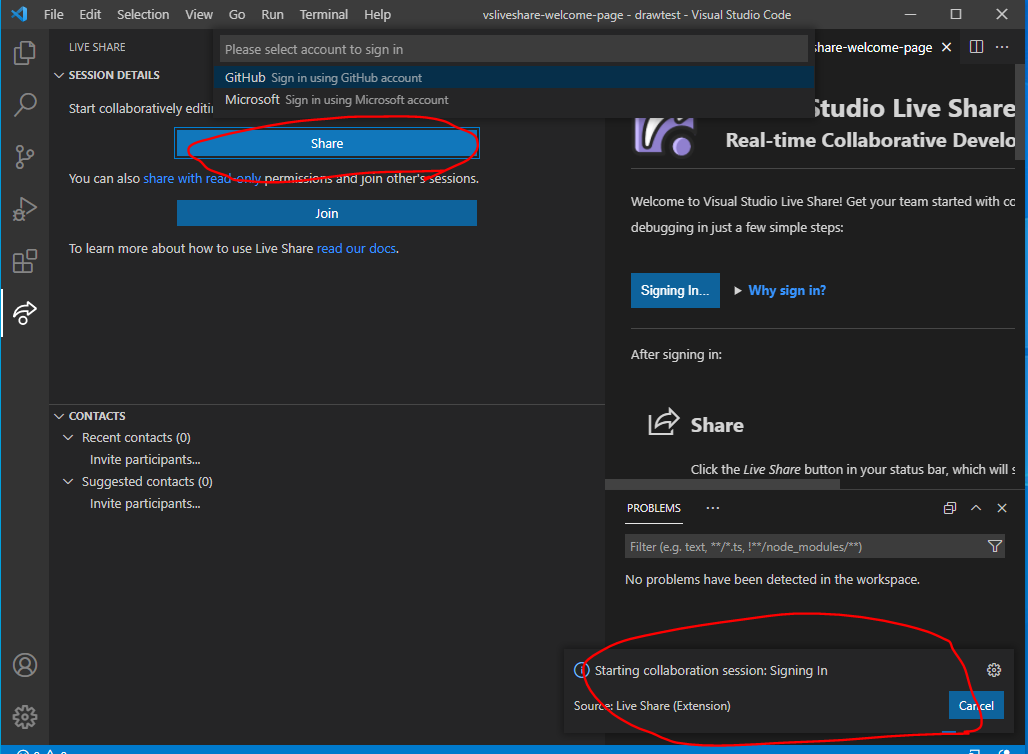
이렇게 실행을 하면 Account to Sign in을 하라고 나온다.
Github나 MS의 계정을 통해서 Login하면 되는데,

상기 2가지 중에 하나를 선택하면 Browser를 통해서 Login을 처리 하게 된다.
로그인이 완료 되면 다음과 같이 Invite Link를 확인 가능하다.

해당 url을 browser를 통해서 실행 시키면 아래와 같이 vscode를 실행 시키려고 한다.

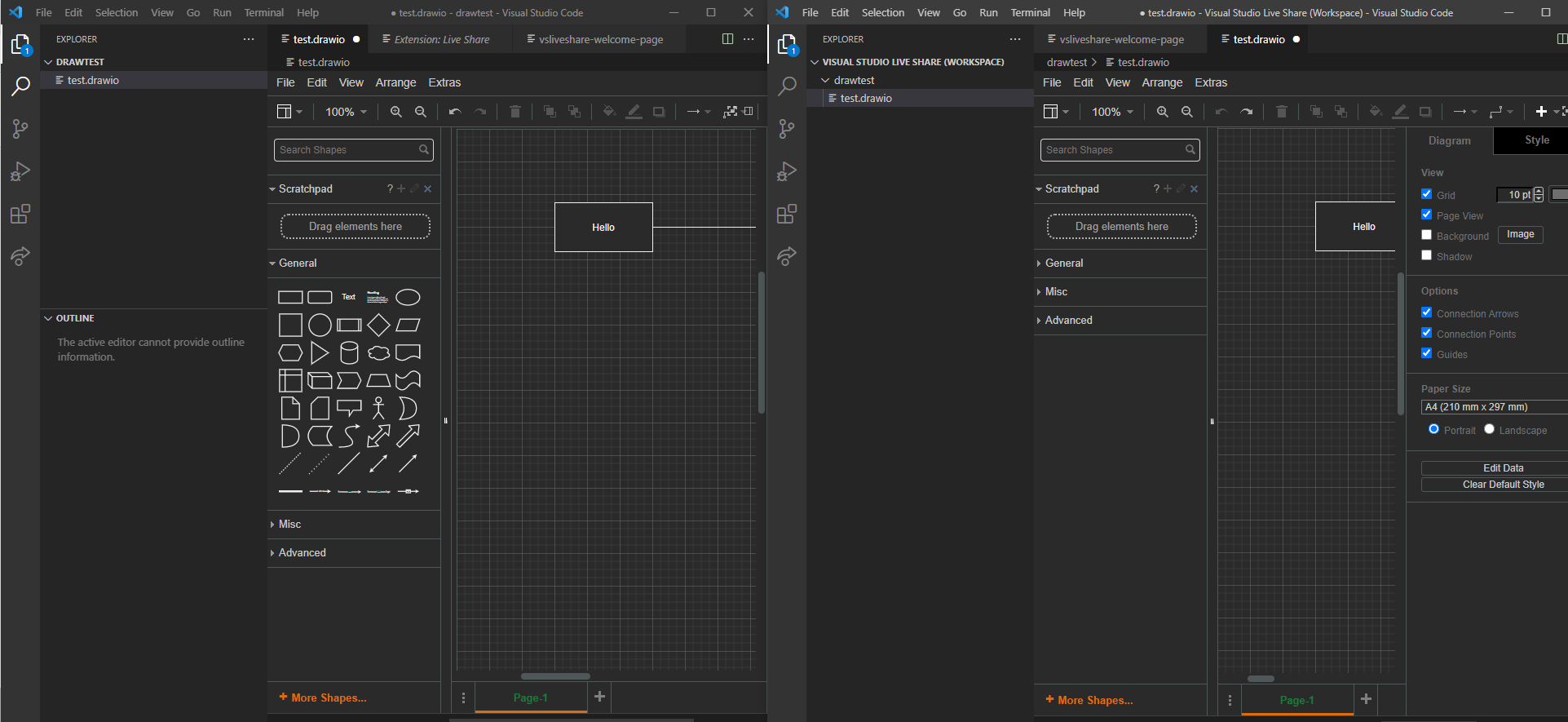
Live Share for VS Code를 열어보자

2개의 화면이 동일하게 열린 것을 확인 가능하다.

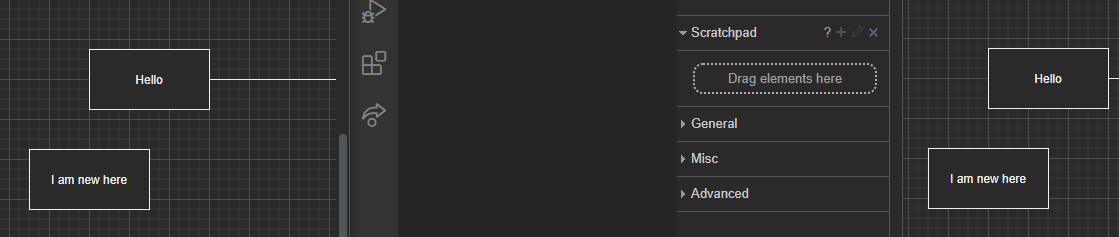
이제 양쪽다 test.drawio 파일을 선택해서 오른쪽 vscode만 수정을 해보겠다.


양쪽이 동시에 바뀐 것을 확인 할 수 있다.
협업 코딩하기에는 좋아 보이는데, 언젠가 써볼 수 있을지는 모르겠다.
Share를 정지 하려면

상기와 같이 하기 id를 click하고 Stop Collaboration Session을 처리하면 종료 된다.
draw.io와 source code link하기 (UML 연결)
UML Tool을 사용하는 최종적인 목표는 UML과 코드를 연결하기 위해서 일것이다.
그러면 어떻게 소스 코드와 draw.io를 연결하면 되는지 알아보자.

javascript로 test.js를 만들고 그 내부에 Hello라고 하는 class를 만들어 보자.

이후에 # <-- 이걸 붙이고 Class 명을 붙여준다.
이제 이 그림을 더블 클릭 해보자.

#으로 시작한 Class 명을 찾아서 Code로 이동 되는 것을 확인 할 수 있다.
그런데 Draw.io에서 만든 Class와 UML 관계 Arrow에 따른 Code generate는 어떻게 하는지 모르겠다.
혹시 알게 되면 이 페이지에 더 써보겠다.
'Software활용' 카테고리의 다른 글
| MongoDB Windows CMD에서 Background 실행하기 (0) | 2021.06.22 |
|---|---|
| MongoDB local install on windows (0) | 2021.06.14 |
| Jmeter 기본 사용법 (GUI Mode) (0) | 2021.05.26 |
| Latex (MathJax) Math 수식 입력하기 (0) | 2021.05.02 |
| spring-boot-starter-thymeleaf 수정사항 즉각 반영하기 (0) | 2021.04.28 |
