MVVM 패턴이란?
MVVM을 이해하기 위해서는
MVC -> MVP -> MVVM 순서대로 아키텍처 패턴에 대한 이해가 필요하다.
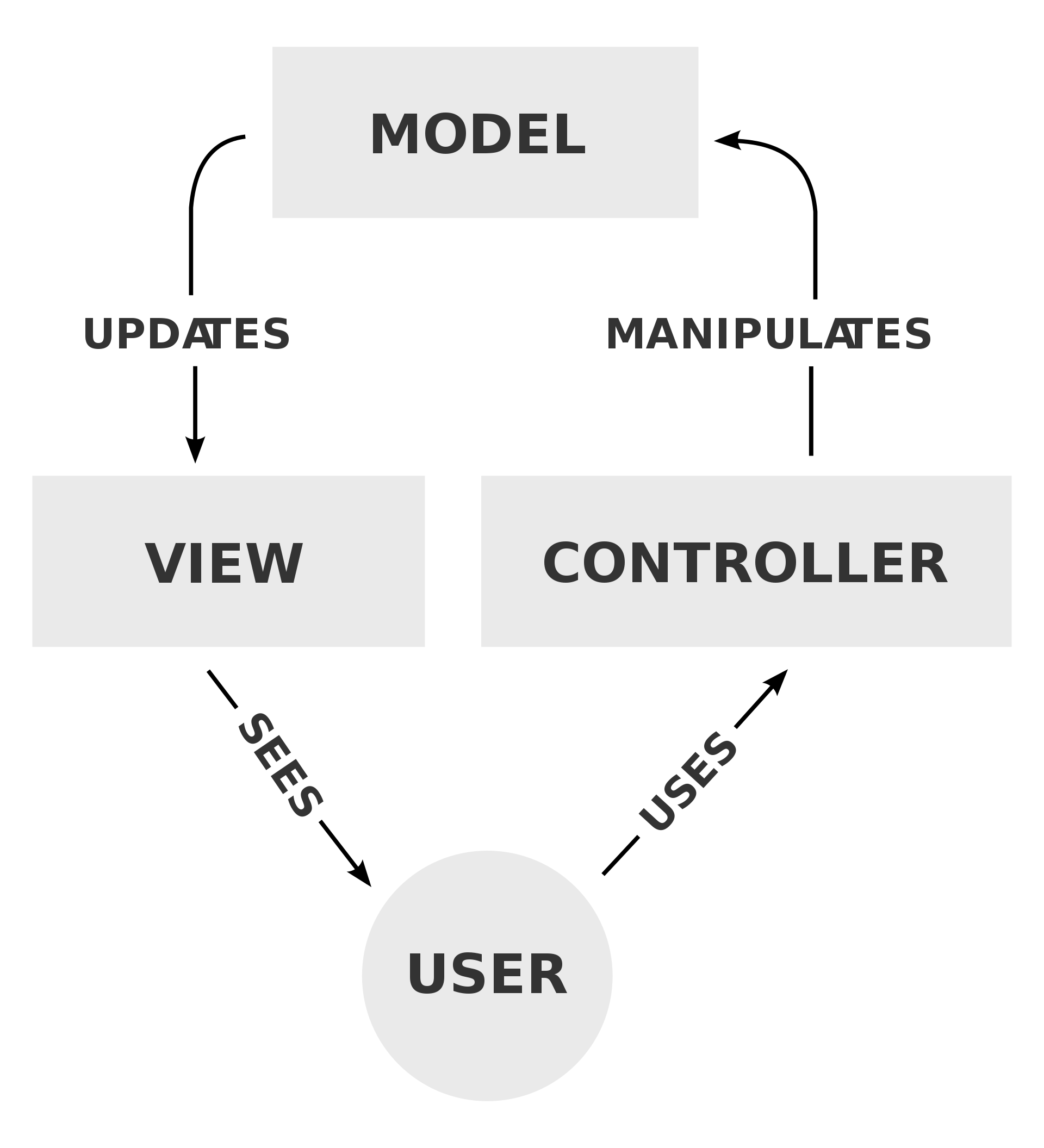
MVC 패턴

https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller
가장 많이 사용되는 패턴으로 Spring MVC라는 Back-end framework이름이 있을 정도로 많이 사용된다고 생각하면 된다.
사용자가 controller(Action)를 통해서 Model을 변화시키면 View가 Update되게 된다.
Business Logic이 Controller에 있을 수 있고 또한 View에도 있을 수 있다.
Model에 있는게 사실 정석이지만 말이다.
Business Layer를 Model이라고 부른다. 하지만 spring MVC를 기준으로 Business Logic 자체가 개발되는 곳이 어디인가 보면 Practical하게 Controller(service) 영역으로 보는게 맞다고 생각한다.
Model에 넣는게 맞는건 아는데.. 그게...
Controller를 Call하는것은 View일 수도 있다.
꽤 유연하다는 느낌을 받을 수 있다. 그래서 인지 가장 많이 사용되면서도 공격을 받는 포인트도 많다.
가장 대표적인게 view를 하나 만들면 controller도 만들어야하나? 수정되면 controller도 수정되나? Model 업데이트를 Controller가 아니어도 가능한가? 이런 종류이다. 그래서 나온 패턴이 MVP이다.
그런데 사실 어떤게 어느 Layer냐? 이런것은 다소 철학적(?) 토론의 영역이 될 수 있음으로 깊게 들어가지 말자.
MVP(Presenter) 패턴
MVP에서는 Controller라는 단어가 사라졌다. 그렇다고 그 기능이 사라지진 않는다.
Presenter의 영역은 Controller의 영역을 포함하고 여기에 plus
view의 Interface를 포함한다고 생각하면 편하다.
MVC에서는 Controller가 Model과 View를 선택하면 View가 해당 Model을 바탕으로 UI를 그렸다고 볼수 있는데,
그 의미는 Controller가 View를 정확히 인지할 수 있다는 의미이다.
View와 controller의 이 밀접한 관계를 끊고, 서로를 인지 할 수 없게 만드는 목표를 갖는 패턴이라고 생각하면 된다.

https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93presenter
일단 Presenter에 Interface View를 만들어 놓으면, 다양한 View들은 해당 Interface view에 맞게 상속받아 각자의 View를 그림으로써 View와 Presenter간의 사이를 나누어 놓는 것이다.
좀더 상세한 것은 아래 링크로 대신하고자 한다.
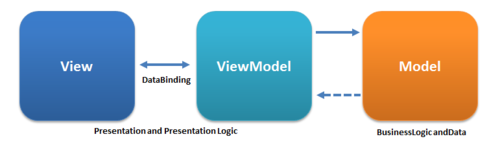
MVVM(View Model) 패턴
MVC와 MVP 두가지의 Data의 흐름으로 보면 아래와 같다고 할 수 있다.

여기에서 Repository가 Controller와 Model 사이에 있는 이유는 인터넷 상에 누군가는 repository를 controller 영역이라고 하고, 또 누구는 Model 영역이라고 해서 어중간하게 저 위치에 붙여 놓았다.
상기의 흐름은 어떤 event가 외부로 부터 들어오고 해당 event로 인해서 Model의 data를 갖어 온다는 것을 알 수 있다.
Model의 입장에서 보자면

갑분싸 "슈뢰딩거의 고양이" 느낌이다. 누군가 나를 읽어가기 전에는 나의 상태가 어떻게 변화되었는지 알수 없을껄!
Model의 입장을 아래와 같이 한번 바꾸어 보자.

Model이 변경됨으로써 Repository도 update되고 View도 업데이트 되고, 즉 데이터의 변화가 그와 관련된 서비스(UI 포함해서)의 상태 변화가 된다고 보는 것이다.
이런것을 Observer Pattern이라고 하는데, 이것을 중심으로 구현해 놓은 것을 MVVM이라고 부른다.
안드로이드에서 공식 UI개발 아키텍처로써 MVVM은 Observer 역할을 하는 Livedata라고 하는 객체를 사용해서 하기의 아키텍처를 구현하고 있다.

https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93viewmodel
이러한 Data Observing을 이용한 아키텍처 패턴을 만들기 위해서 나온 라이브러리는
- RxJava : 안드로이드에서 많이 쓰임
- WebFlux : Backend에서 많이 쓰임
정도가 되겠다.
- web에서는 ObservedAttributes 또는 MutationObserver를 사용할 수 있다.
Reflection을 쓰면 decorator pattern을 통해서 다 구현 가능하다.
이렇게 갑작이 디자인패턴을 알아본 이유는 Web component State management를 설명하기 위해서 인데, 시간 나면 아래 포스트도 읽어 보면 좋다.

2021.08.16 - [Web] - 기존 web site를 components 로 다시 만들기 (No State management)
'Web' 카테고리의 다른 글
| Vanilla javascript와 Redux (Web component) (0) | 2021.09.04 |
|---|---|
| Web Component 상태관리 만들기 (Vanillajs) (2) | 2021.08.22 |
| 기존 web site를 components 로 다시 만들기 (No State management) (0) | 2021.08.16 |
| Web Component Event Dispatching 하기 (0) | 2021.08.15 |
| Web Components Slot 사용하기 (0) | 2021.08.15 |
