
web component에 대해서는 아래 내용을 먼저 읽고 오자. 2021.08.14 - [Web] - Web component (Custom Elements, Shadow DOM, Template) connectedCallback() component가 DOM에 추가 되면 가장먼저 불리워지는 method이다. 해당 Component에 event가 bind 되어야 한다면 가급적 여기에서 모든 event를 bind 해줘야 한다. 앞서 만들어 놓은 helloworld 컴포넌트에 아래와 같이 callback method를 override 해보자. class HelloWorld extends HTMLElement { constructor(){ super(); const $template = document.qu..

html의 Web component 사용은 이미 몇년이 지난 이야기이긴 하지만, 정리를 위해서 이곳에 관련 이야기를 담고자 한다. 여기 나오는 내용은 "Getting Started with Components"를 공부하면서 정리한 내용 들이다. https://www.packtpub.com/product/getting-started-with-web-components/9781838649234 해당 서적의 주요 코드는 다음에 위치해 있다. https://github.com/PacktPublishing/Getting-Started-with-Web-Components Custom elements html tag 자체를 만들고 browser 사용할 수 있도록 만들어 주는 것 1. HTMLElement를 상속하는 ..

가벼운 마음으로 Hexspeak 상기 문제를 풀었는데, 위의 문제는 n 이라는 integer value를 주고 1과 0 그리고 16진수 영어로만 표현 가능한 값인가? 를 알아내는 문제였다. 예를 들자면 $ 1005 = \text{0x3ED} $ 로 표현 할 수 있다. 여기에 3이라는 숫자가 들어갔기 때문에 오류이다. $ 6336 = \text{0xCDE} $ 이기 때문에 답으로 CDE를 돌려주면 된다. 위의 문제를 풀기위해서는 간단하게 toString을 사용하면 된다. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/toString let baseTenInt = 10; console.log(bas..

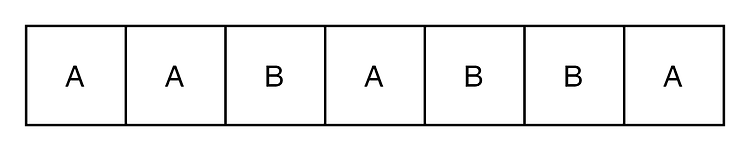
Longest Repeating Character Replacement 문제 내용 주어진 문자열에서 k만큼의 문자를 다른 문자로 교체가 가능하다고 했을 때, 동일한 문자로 가장 길게 만들 수 있는 문자의 길이는 얼마인가? 접근 방법 Brute Force 가장 쉬운 방법은 모든 point에서 loop를 도는 것이다. 위와 같은 문자열이 있을 때, k 즉 교체 가능한 문자열의 횟수는 1회라고 생각해 보자. 이렇게해서 4라는 길이가 나올 수 있다. 그럼 다시 그다음 A에서 실행해 보자. 앞서와 동일한 종료점을 갖는다. 다음은 B이다 B도 4라는 길이가 나올 수 있다. 정답은 4가 되게 된다. 이 방식은 O(N^2) 이 된다. 이것을 최적화가 필요하다. Memorization Brute Force의 내용을 보면..
Power of Four 문제 내용 주어진 수가 4의 제곱으로 표현 가능한가? 접근 방법 주어진 수를 4로 나누어서 최종 값이 1이 되면 된다. var isPowerOfFour = function(n) { if(n < 0) return false; while(1 < n) n /= 4; return n=== 1? true : false; }; 별거 아닌것 같긴한데 2가지 방법으로 접근이 더 가능해서 글을 남기려고 한다. 수학적 접근 방법 $$ n = 4^x $$ 로 표현 할 수 있다. 양쪽에 $ log_4 $ 를 해주면 $ log_4 n = log_4 4^x $ 로 표현 할 수 있고 이것을 더 진행하면 $ log_4 n = x log_4 4 $ $ log_4 n = x $ $ log_2^2 n = x $ ..

Data Stream as Disjoint Intervals 문제 내용 Class 를 만드는 문제이다. Class의 목표는 다음과 같다. addNum(int) : integer를 입력 받는다 getIntervals() : 입력받은 integer의 배열이 1의 차이로 연결되어 있다면 [start,end]로 연결되어 있는 값의 시작값과 연결이 끝나는 끊값으로 구성된 2차원 배열을 return 한다. 접근 방법 해당 문제는 다음과 같은 constraints를 갖는다. $ 0
Hamming Distance 문제 내용 Hamming Distance를 구하라 접근 방법 Hamming distance는 기본적으로 두개의 integer를 bit로 변환했을 때, 몇개의 bit가 다른지 알아내는 문제이다. 예를 들어 2진수로 110001101 111000011 이 있다고 하면 다른 값은 위의 붉은색이 된다. 즉, 두개의 값의 차이가 나는 값, XOR로 대표 될 수 있다. 위의 값을 XOR해보자. 001001110 이 된다. 이제 1의 갯수를 구하면 답이 된다. 가장 쉬운 방법은 1bit씩 오른쪽으로 shift하면서 끝 값이 1인지만 확인 하면 된다. var hammingDistance = function(x, y) { let xor = x ^ y; let count = 0; while(..
bit operation이 모여있는 사이트를 찾았다. http://graphics.stanford.edu/~seander/bithacks.html 이 사이트에 있는 내용을 남긴다. 특정 Value의 sign 값을 찾는 방법 if문을 사용하지 않고 특정 value의 sign을 찾는 방법이다. (value > 0) - (value < 0) 으로 음수일 경우 -1, 0일경우 0, +1 일경우 +1이 return 되는 방법이다. const value4 = -1; const value = 0; const value2 = 1; const value3 = 2; console.log(-(value < 0)); console.log(-(value2 < 0)); console.log(-(value3 < 0)); conso..
Different Ways to Add Parentheses 문제 내용 숫자와 +,-,* 3개의 Operation으로 구성된 문장이 있다. 임의로 ()